一. npm install 下载依赖
二. npm run dev 启动运行
三. 前端定义 调用本地后端代码
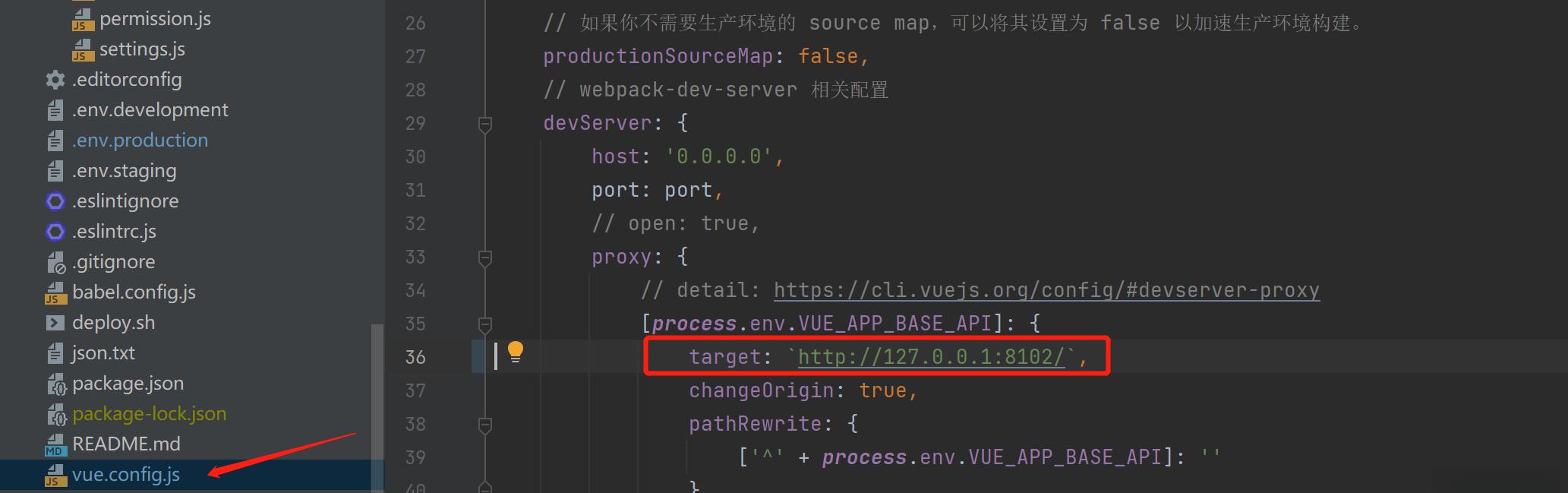
vue.config.js 中的指向后端配置为指定
devServer.proxy 的[process.env.VUE_APP_BASE_API] 为 target: http://127.0.0.1:8102/,
四. 定义一个前端调用后端的接口
demo 方法举例如下:
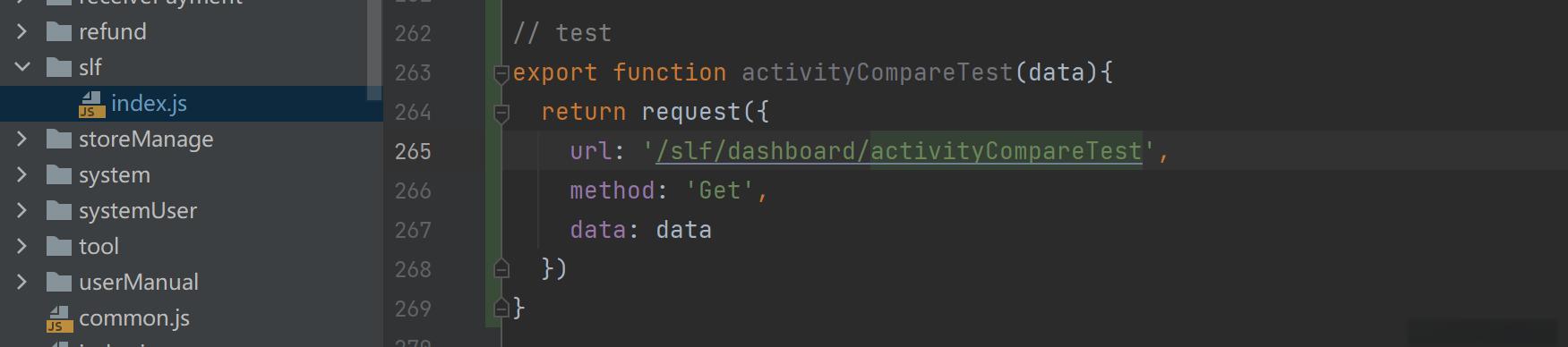
4.1 在某个文件夹的js 中指定 一个后端方法
4.2 在该index.vue 文件中 使用该方法
//1. 指定方法 引用的文件和方法
import {activityCompareTest } from '@/api/slf';
//2.在vue 中定义要使用的方法名和 使用位置 如 定义methods 中使用doActivityCompareTest 该方法真实指向的是activityCompareTest 方法。
export default {
//3.创建 初始化方法中 立即使用该方法。即页面初始化vue 时调用
created(){
this.doActivityCompareTest();
}
//4. 定义方法
methods:{
//定义该test 使用的方法
async doActivityCompareTest(){
let res = await activityCompareTest().catch(err => {
console.log(err);
})
if(!res) return;
console.log("rsss")
},
}
