- 折叠所有区域代码的快捷键:先按下ctrl+K,再按下ctrl+0; (注意这个是零,不是欧)
- 展开所有折叠区域代码的快捷键:先按下ctrl+K,再按下ctrl+J ;
- 自动格式化代码的快捷键:先按下ctrl+K,再按下ctrl+f;
在使用eyoucms中,使用了gitee仓库建立了整套代码的提交,然后回家用家里电脑使用拉代码运行的时候发现出现了报错,数据库是使用服务器上宝塔建立的远程的数据库,试过很多种方式处理最终通过清除缓存目录就解决了。示例如下:
把data>runtime>cache删除掉
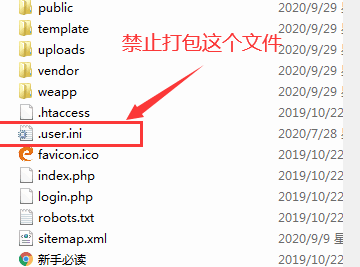
在从服务器宝塔上打包根目录搬到本地的时候运行环境报错
提示No input file specified.
其实是因为从宝塔下载下来带了一个叫.user.ini的配置文件,那么在本地网站根目录下把这个文件删除掉,重新启动本地服务就可以解决问题了