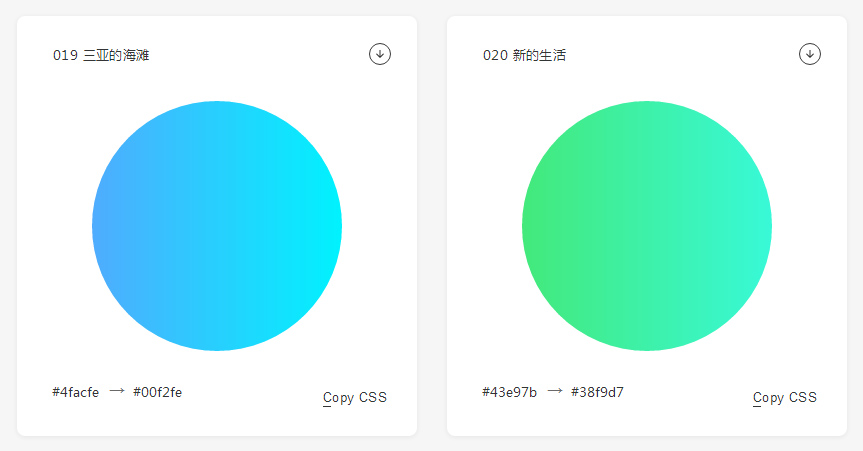
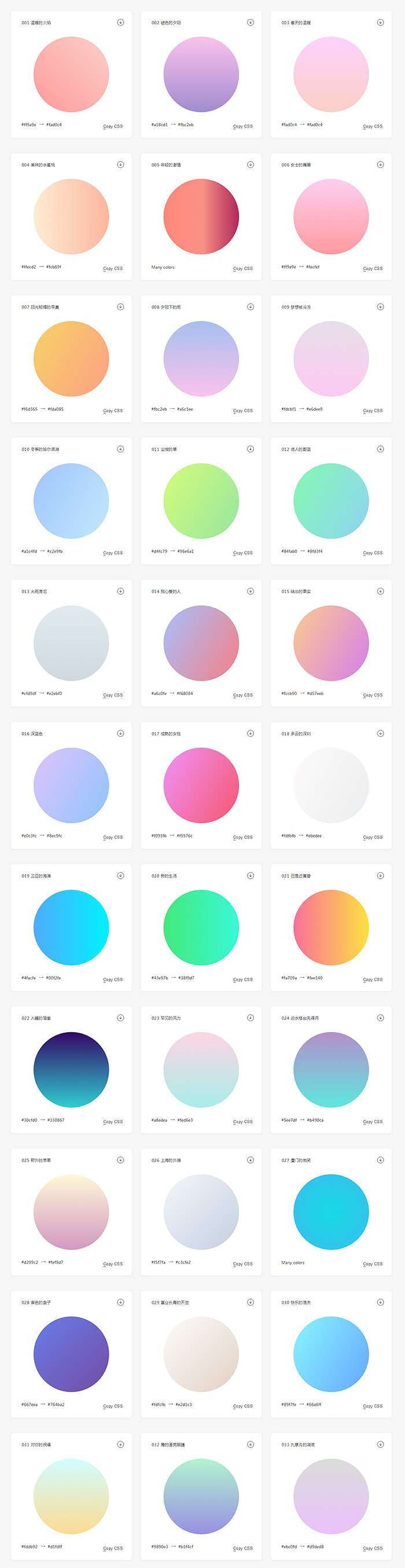
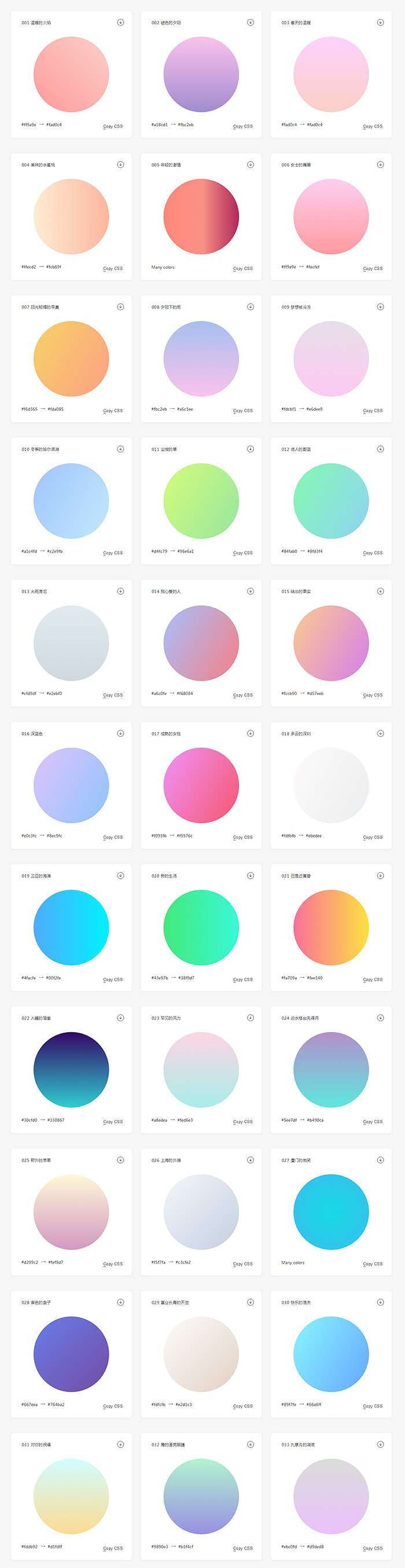
为180个渐变颜色取了自己的颜色名字也是让我脑洞大开。


你经常为你的UI寻找好看的背景渐变吗?
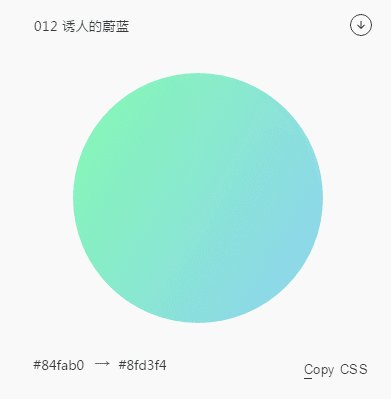
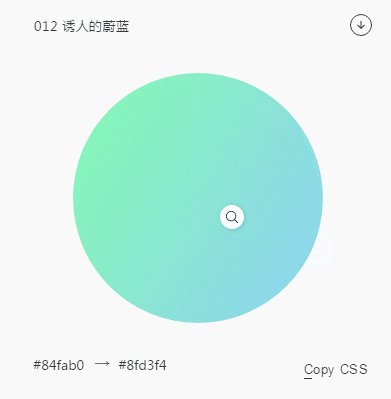
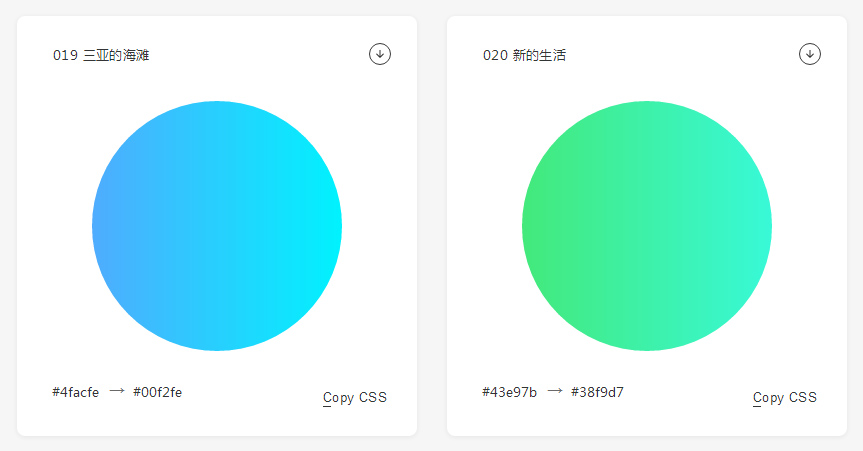
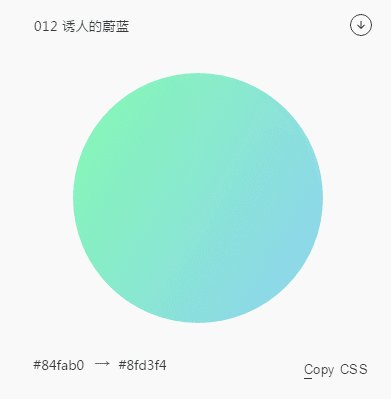
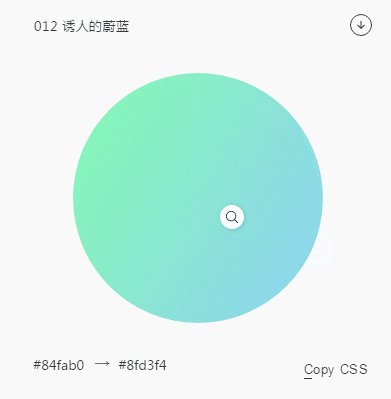
一个集合180种免费的线性渐变网站,可在任何网站使用您不仅可以复制渐变的原生CSS颜色代码,还可以查看下载每个优质的渐变图片。
链接:http://color.oulu.me


收录 180 个线性渐变背景免费集合的网站,你可以从这里挑选网站背景,利用产生的 CSS 语法将它快速套用到你网站的任何部分。让使用者能直接点击后预览背景效果,一键产生 CSS 语法或下载 PNG 图片格式。


设计 2017-03-22
为180个渐变颜色取了自己的颜色名字也是让我脑洞大开。


你经常为你的UI寻找好看的背景渐变吗?
一个集合180种免费的线性渐变网站,可在任何网站使用您不仅可以复制渐变的原生CSS颜色代码,还可以查看下载每个优质的渐变图片。


收录 180 个线性渐变背景免费集合的网站,你可以从这里挑选网站背景,利用产生的 CSS 语法将它快速套用到你网站的任何部分。让使用者能直接点击后预览背景效果,一键产生 CSS 语法或下载 PNG 图片格式。