今天向同事请教了个高级的frp内网穿透,可以直接让外部用户通过我服务器的IP或者解析的域名访问我本地的项目。
关键还可以使用未备案的域名也可以进行访问呢。真是太神奇太棒了。
而且访问速度取决于你的服务器速度。我的服务器是8M带宽访问起来相当的给力,不再像花生壳那个限制带宽,访问WEB还有广告的东西了。
最近刚上线一个新的项目,在商品详情和邀请好友页面有处理到html2canvas生成海报或者商品推广图,然后在2021年苹果升级的ios15系统里生成图片失败了,要么就是空白的,要么就是自动把页面刷新了,报错了。
然后在github的html2canvas问题里面有人提出了这个问题,并给出了解决方案。其实很简单就是在你的canvas海报这个大的元素里面不要使用font-family的某些字体的引用,如:-apple-system,arial等。
但也不能不用字体对吧,我本身全局引用的是这个:font-family:-apple-system,PingFang SC,Helvetica,arial,sans-serif;
然后我通过优先级把html2canvas里面的标签元素都引用了这个,并加上了!important优先级,让标签元素只使用这些字体:font-family: PingFang SC,Helvetica,sans-serif !important;
然后成功了。


首先,不支持浏览器中的Flash插件并不是一件坏事,因为从最早,网页中的FLash内容就不利于搜索等操作,目前使用h5相关的实现技术,可以同样制作一些动画或者交互内容,而且可以多平台运行。
其次,浏览器上的应用对于Flash来说只是一方面,Flash或者现在Animate软件,可以很便捷的制作二维动画,以及通过脚本开发各种互动软件等内容。
最后,对于不使用Flash开发的人来说,只是单纯的使用者,在浏览器中基本看不到flash制作的内容了。
不是突然就没有了,这几年已经基本都没有了。
那么我们有什么替代的方法没?
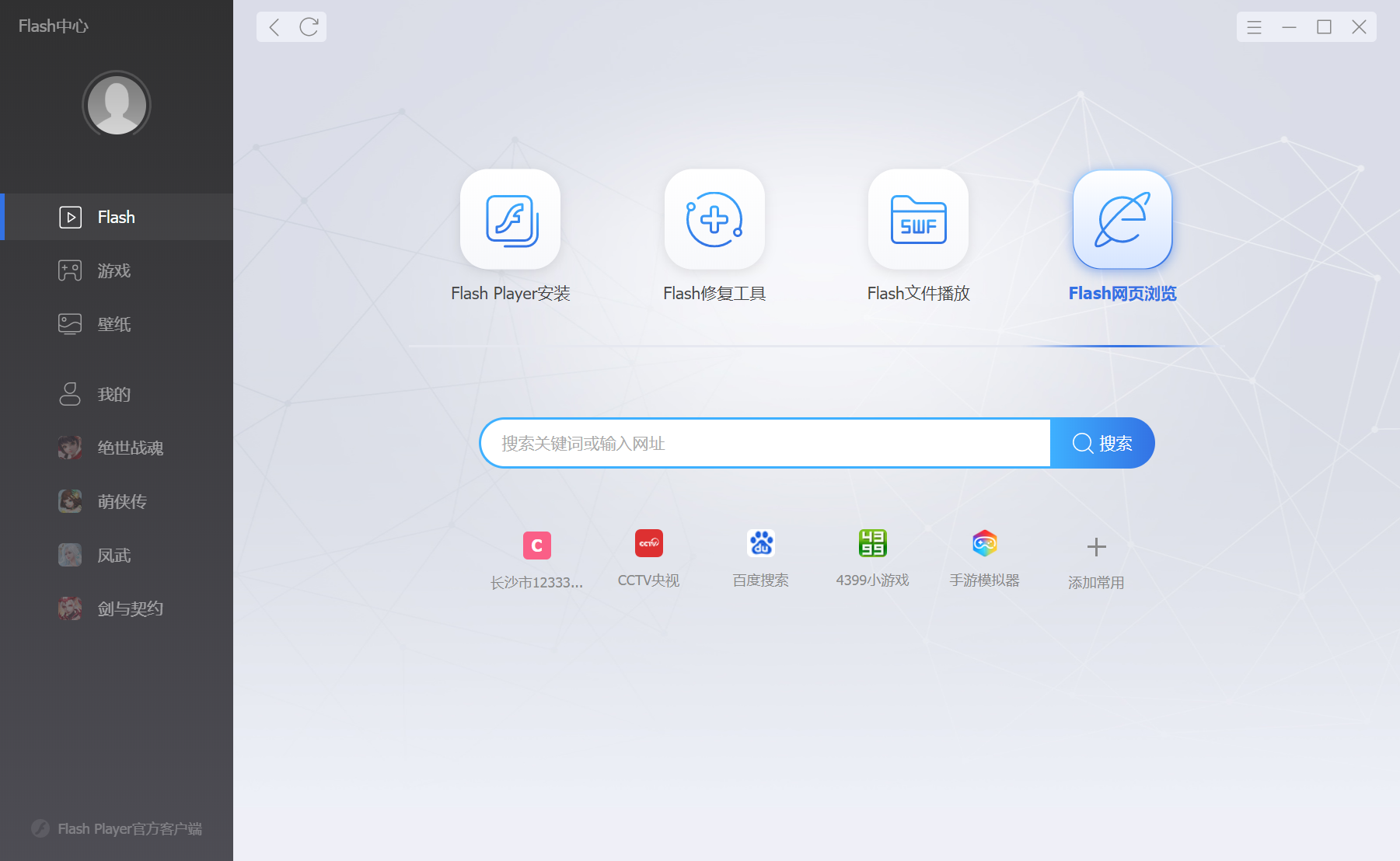
目前看,Adobe将FlashPlayer运营交给其它公司后,推出了解决方法,就是让用户安装本地软件,也就是FlashPlayer大厅,这个软件内嵌了浏览器的功能,可以直接打开需要Flash插件的网页。
地址是:https://soft.flash.cn/flashcenter/index.html
下载安装后,关闭浏览器再打开就行了!
监听微信H5弹窗调用输入法后弹窗按钮元素移位的问题
document.body.addEventListener('focusout', () => {
window.scrollTo({ top: 0, left: 0, behavior: 'smooth' })
})