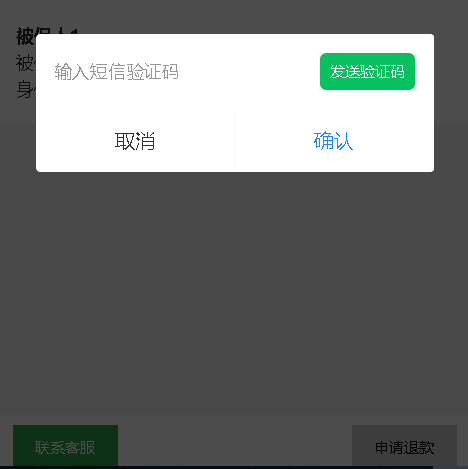
最近开发移动端,有个需求:点击退款弹出文本框和发送短信按钮,输入手机号码和验证码确定退款。

发现安卓手机没毛病,但是在ios手机上点击文本框调起输入法,此时点击完成或者关闭输入法就无法正常操作了,肉眼看上去页面没问题,但实际上页面元素已经错位了。
解决办法很简单,就是在app.vue上做一个全局的监听方法就好了,代码如下所示:
mounted () { // 软键盘关闭事件
document.body.addEventListener('focusout', () => {
window.scrollTo({ top: 0, left: 0, behavior: 'smooth' })
})
}