功能:对于一个ul中固定的li个数,当点击其中一个li时,改变选中li的颜色;同时改变对应的另一个ul中li的颜色
页面初始化的界面:

<div >
<label>其他推荐:</label>
<ul>
<li class="other_recommend" id="recommend1">10:21</li>
<li class="other_recommend" id="recommend2">10:22</li>
<li class="other_recommend" id="recommend3">10:25</li>
<li class="other_recommend" id="recommend4">10:28</li>
<li class="other_recommend" id="recommend5">10:30</li>
</ul>
</div>
<br />
<div>
<label>剩余红包数:</label>
<ul>
<li id="num1" class="number">200</li>
<li id="num2" class="number">150</li>
<li id="num3" class="number">100</li>
<li id="num4" class="number">50</li>
<li id="num5" class="number">20</li>
</ul>
</div>
在js中定义“其他事件”里面的li点击事件,改变选中li的样式(代码用jquery写的):
// 设置选中的推荐的时间和红包数的背景色和字体颜色
// 推荐的时间
var $recommend1 = $("#recommend1"),
$recommend2 = $("#recommend2"),
$recommend3 = $("#recommend3"),
$recommend4 = $("#recommend4"),
$recommend5 = $("#recommend5"),
$num1 = $("#num1"),
$num2 = $("#num2"),
$num3 = $("#num3"),
$num4 = $("#num4"),
$num5 = $("#num5");
var times=new Array($recommend1,$recommend2,$recommend3,$recommend4,$recommend5);
var nums = new Array($num1,$num2,$num3,$num4,$num5);
// 添加Input选中背景色
$recommend1.click(function(){
setSelectedTime($recommend1,$num1);
});
$recommend2.click(function(){
setSelectedTime($recommend2,$num2);
});
$recommend3.click(function(){
setSelectedTime($recommend3,$num3);
});
$recommend4.click(function(){
setSelectedTime($recommend4,$num4);
});
$recommend5.click(function(){
setSelectedTime($recommend5,$num5);
});
function setSelectedTime(selectedTime,num){
if (selectedTime.hasClass('active1')){
//不处理
}else{
//遍历数组把,其他的remove
for (var i = 0; i < times.length; i++) {
var time = times[i];
if (time.hasClass('active1')) {
time.removeClass('active1');
}
}
for (var i = 0; i < nums.length; i++) {
var n = nums[i];
if (n.hasClass('active2')) {
n.removeClass('active2');
}
}
//原来是没有被选中的状态
selectedTime.addClass('active1');
num.addClass('active2');
}
}
setSelectedTime()函数用来添加选中Li的样式,其中在函数里面用到for循环来实现遍历上次选中的Li,如果上次选中的li和当前选中的li不一样,就要把上次选中的Li添加的类去掉,然后给当前选中的Li添加类样式。
css部分样式如下:
.active1{
background: #1FD823;
border: #1FD823;
}
.active2{
color: #1FD823;
}
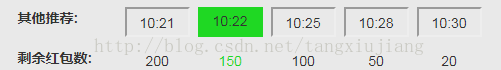
点击实现效果如下: