这篇文章主要介绍了localStorage的过期时间设置的方法详解的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
我们都知道localStorage不主动删除,永远不会销毁,那么如何设置localStorage的过期时间呢,今天我们来一起尝试一下!
<script type="text/javascript"> //封装过期控制代码 function set(key,value){ var curTime = new Date().getTime(); localStorage.setItem(key,JSON.stringify({data:value,time:curTime})); } function get(key,exp){ var data = localStorage.getItem(key); var dataObj = JSON.parse(data); if (new Date().getTime() - dataObj.time>exp) { console.log('信息已过期'); //alert("信息已过期") }else{ //console.log("data="+dataObj.data); //console.log(JSON.parse(dataObj.data)); var dataObjDatatoJson = JSON.parse(dataObj.data) return dataObjDatatoJson; } } </script>
使用场景:
1.利用本地数据,减少网络传输
2.弱网络环境下,高延迟,低带宽,尽量把数据本地化
使用方法:
<script> window.onload = function(){ var Ipt = document.getElementById('input1'); var value = '{"name":"和派孔明","Age":"18","address":"陆家嘴金融城"}'; set('information',value); Ipt.onclick = function(){ //var dataObjData=get('information',1000);//过期时间为1秒,正常情况下,你点击的时候已经过期 //var dataObjData=get('information',1000*60);//过期时间为1分钟 //var dataObjData=get('information',1000*60*60);//过期时间为1小时 //var Obj=get('information',1000*60*60*24);//过期时间为24小时 var dataObjData=get('information',1000*60*60*24*7);//过期时间为1周 console.log(dataObjData || null); if (dataObjData!="" && dataObjData!=null) { console.log("姓名:"+dataObjData.name); console.log("年龄:"+dataObjData.Age ); console.log("地址:"+dataObjData.Age ); }else{ alert("获取的信息已经过期"); } } } </script>
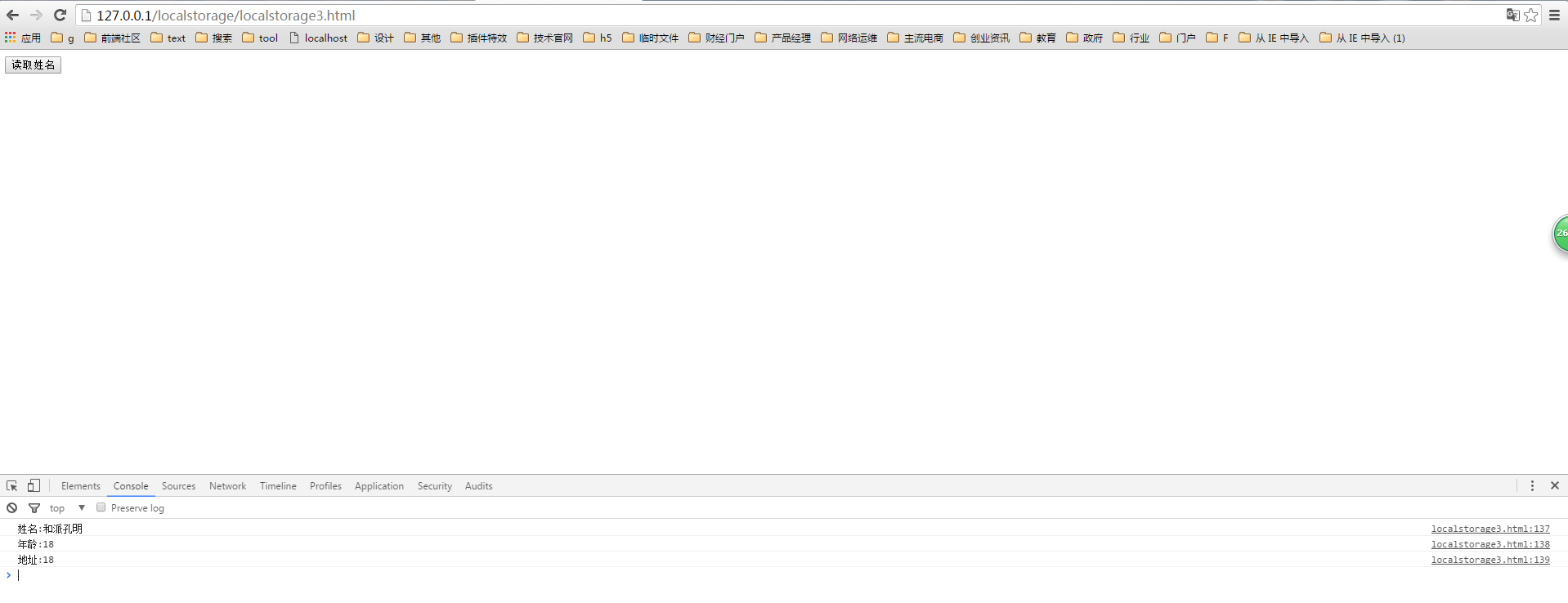
localStorage过期控制运行代码结果之未过期
localStorage过期控制运行代码结果之已过期
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
